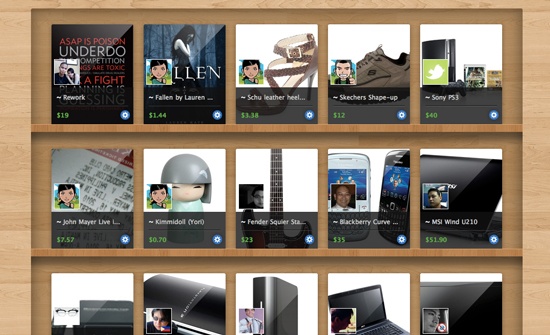
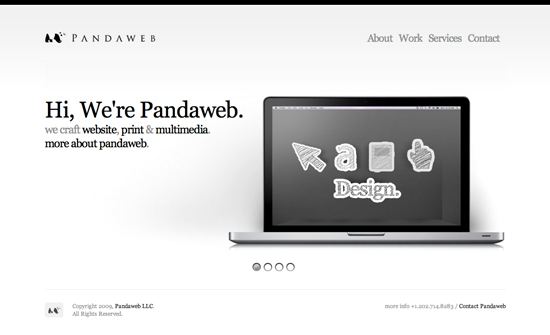
Lo "spazio negativo" (o white space) in ambito web è costituito dallo spazio che separa i differenti elementi della pagina. La sua presenza, ma in particolare la sua disposizione accurata, fa spesso la differenza tra un sito gradevole ed uno di difficile comprensione/navigazione.
La simmetria, la serialità e la semplicità di interpretazione sono caratteristiche comuni a tutti gli esempi seguenti, nonchè componenti fondamentali per dare forza e impatto ad una pagina internet che vuole farsi ricordare.
(Per approfondire la tematica, si consiglia la lettura dell'articolo da cui provengono gli esempi: "Negative Space in Webpage Layouts: A Guide")
Parallelamente alle pagine web, anche per le pagine cartacee l'utilizzo dello spazio bianco può aiutare a raggiungere il target a cui ci si riferisce e posizionare il prodotto all'interno di una determinata fascia.
Un ottimo esempio può essere il seguente, in cui un produttore di cosmetici ha creato due differenti tipologie di opuscoli dove il whitespace fa la differenza. Il primo volantino pubblicizza l'offerta di pacchi di prodotti spediti via posta, i cui acquirenti cercano generalmente convenienza e desiderano posizionarsi in una fascia medio-bassa di mercato, mentre il secondo viene distribuito nelle beauty-farm ad un pubblico che acquista singoli prodotti direttamente.
Questo post è la parte 2 di 3 della serie "Spazio negativo".
Se non l'avete letta ieri, qui c'è la prima parte: Spazio negativo 1/3: pubblicità IBM






Nessun commento:
Posta un commento